September 1st, 2021
The Battle of UX vs. UI Design: Looking Through Product Designer's Eagle Eyes

Table of contents
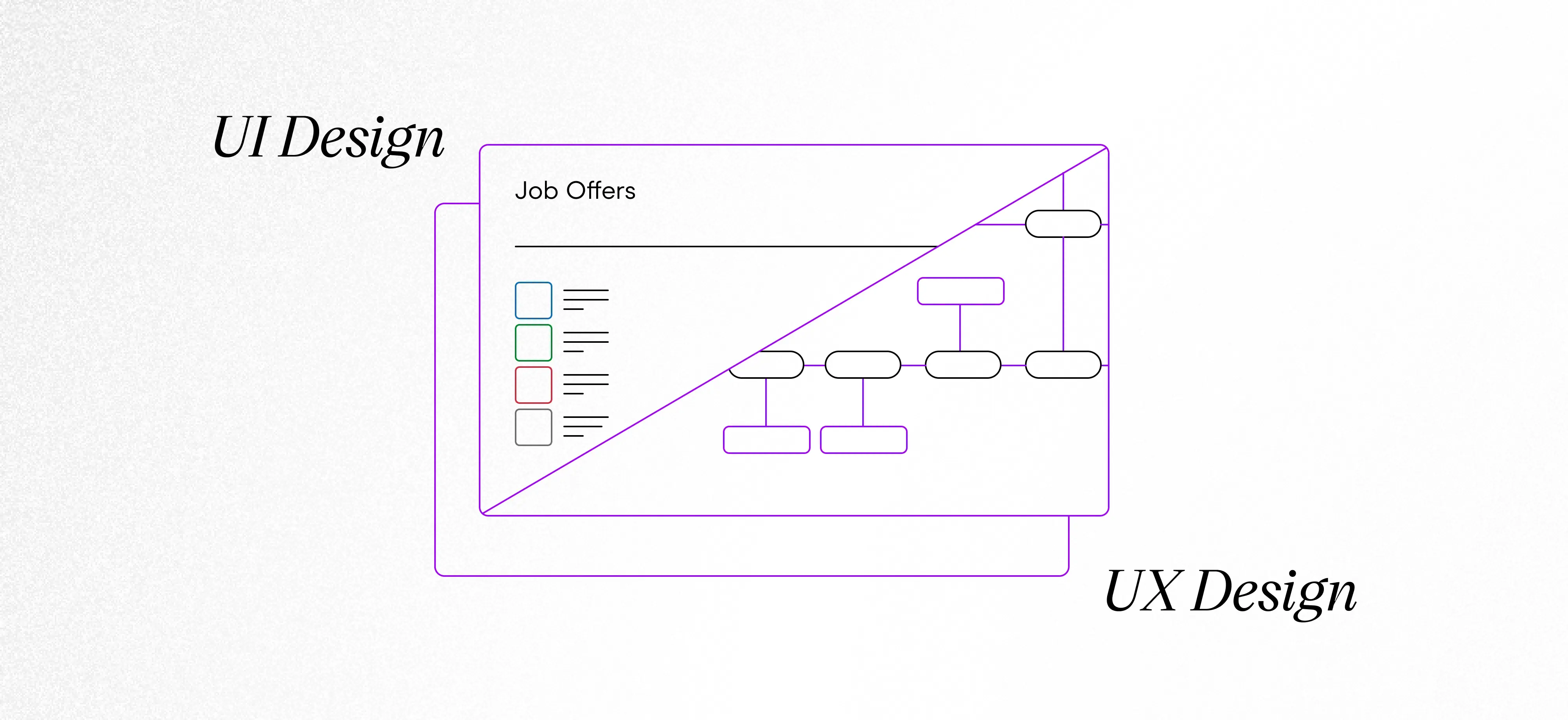
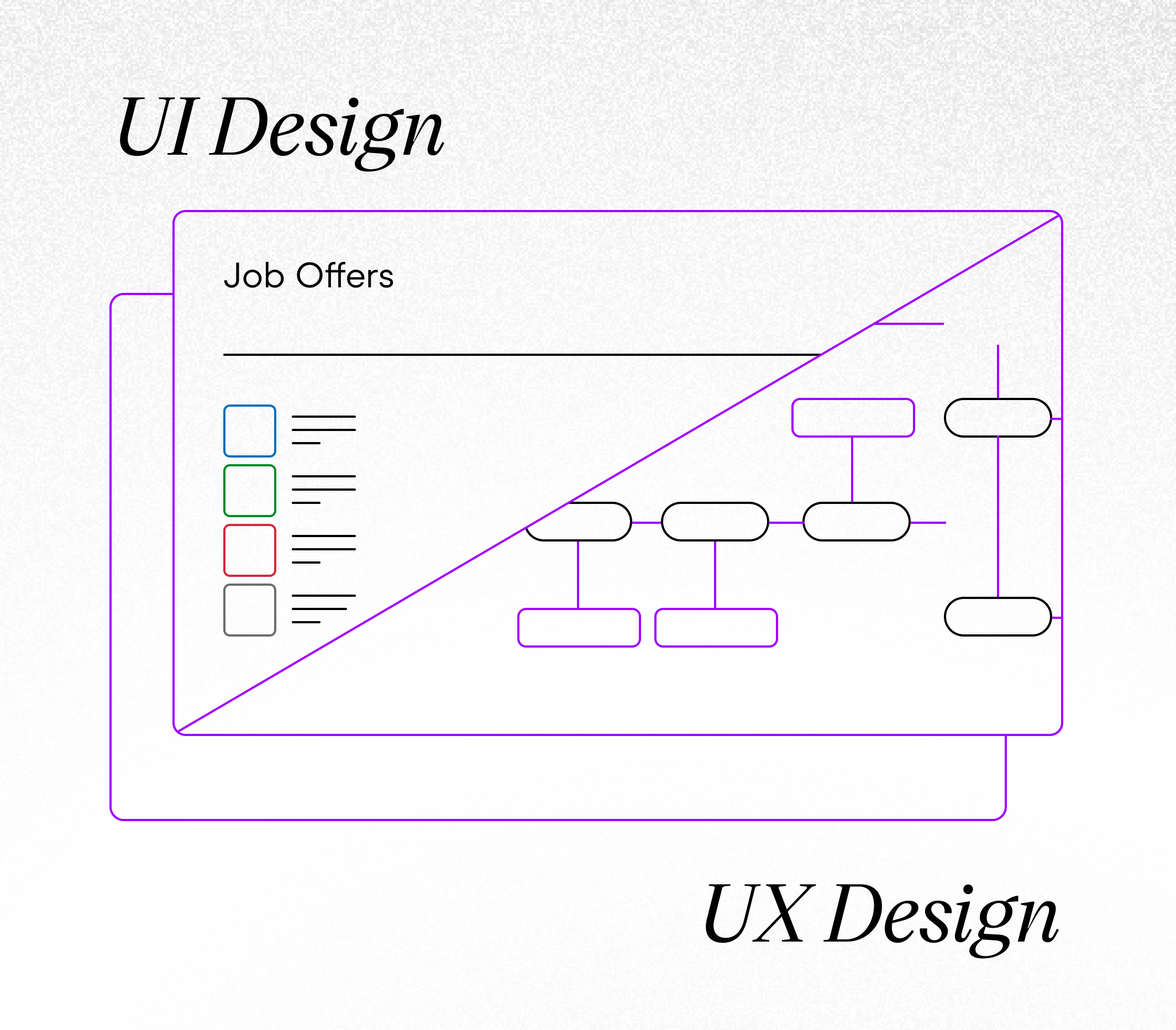
UX vs. UI Design – What is the Difference?
Let’s paint a story: you are a business professional who’s searching for a company that could handle the product development of your app. And then, you come across the comparison of two notions and inherent parts of product design and MVP building: UX vs UI design. It’s pretty easy to get them confused as they both focus on delivering the most enjoyable product to your customers, but how to distinguish them?
No need to Google it; we’re here to explain all the nuances you might have missed as well as tackle the responsibilities of a User Experience and User Interface designer. After all, they are some of the most important positions in a software project that work closely together to ensure your solution is cohesively designed and serves its purpose. Does that tickle your fancy? Jump in!


What is UX design?
We couldn’t just start with the nitty-gritty without explaining UX in more detail. User Experience design can be understood as something focused, on the interactions between users and the given product. It takes into consideration how users make use of products, in the case of software development web or mobile applications, and adjusts those products to always put users’ needs first. UX design works in order to enhance customer satisfaction and deliver pleasure.
That being said, you probably can imagine that ignoring UX design altogether can lead to the great failure of your product. After all, you wouldn’t be using a product if it was a pain in you-know-what so you can’t really expect people to use your app if it sucks. Bad user experience means fewer constant users. Fewer users mean less downloads from the app store or traffic on your website. Fewer downloads and lower traffic mean your app drops from Google search and app stores rankings, and boom – you got the dud.
An incredible real-life example of how important UX design is can be one of the projects CSHARK is currently working on an application dedicated to neurofeedback. Dedicated hardware measures brain potentials during creative work while the developed product returns information about the level of user’s focus. Here, the UX’s role is to come up with an interesting and straightforward way to deliver this information. The solution will present an EEG signal on the screen and assign it to a suitable focus scale. This means UX has to figure out how to decompose that scale and connect the delivered EEG to it. Additionally, how the signal should be displayed on the chosen screen, what the user journey is to get to that signal, how the wave technically communicates with the user and whether the messages are properly shown.
UI designers’ work is concerned with the colors of the scale, animations that show the EEG waves, their colors, thickness, size, and motion, which are described in the article about UI design fundamentals.
That’s not all! You will probably also come across UX design when building an MVP (Minimum Viable Product or some like to say Minimum Lovable Product). MVP can be of great help when you want to test the effectiveness of your UX. User feedback will probably influence the final form of your product while you will be able to further expand and upgrade it. If you’re interested in finding out more about building a powerful MVP, check out our post MVP Development – 15 Steps To Build An Effective MVP.
ARE YOU LOOKING FOR PRODUCT DESIGN TEAM?
FILL IN THE FORMWhat makes a good UX design?
As you now know, a good user experience makes people feel amazing. It helps them enjoy the product to the fullest and keeps them coming back. On the other hand, a badly executed UX will leave the users confused and frustrated, struggling to find what they are looking for in your product or service. As the market grows, there’ll be plenty of alternatives for them to use instead, so you shouldn’t be counting on them to stay.
UX focuses on interactions and the user’s journey, which means creating a surface for communication with users for both parties to understand the information sent. That is why UX is all about research and testing. A successful design process engages the end-users and visioners in every step of it.
But what exactly makes a ‘good UX design’, you might be wondering. It’s pretty simple if you take into consideration that it should:
- deliver proper information architecture
- address business goals
- leave room for scaling and technology improvements as time passes
- efficiently enclose system requirements into well-distributed components
- take into consideration the defined actors of digital products
That is why it is crucial to define a user persona, analyze the top needs of your target audience and come up with user stories before tackling the design itself. Some of the key elements of such research also include the definition of information architecture and division of the users into their roles in the given application, which, in return, allows the creation of the actors of the product.


Why do we need UX design?
If you’re still not convinced why you shouldn’t be stingy with your UX design budget, let us show you even more reasons why your business needs it.
UX design replaces frustration with easiness
One of the reasons behind having a UX design is to increase the quality of your product. If it serves your customers well, they most likely will return and bring some friends with them. UX eliminates unnecessary frustration and introduces navigation easiness, bringing up customer satisfaction. Their happiness influences the success of your product or service, which directly increases sales.
Increased revenue and better business metrics
Better sales equal increased revenue and better conversion rates. An intuitive and well-thought-out design also means less work from your side as the customers won’t need as much support, so you can limit the expenses.
Smaller development costs
This may come as a surprise to you, but UX designers can help you keep the project within a budget. You may now ask yourself how is that possible, and the answer is pretty clear. UX designers perform user research, prototyping, and usability tests, which means the development is solely focused on the functionalities that make a difference.
Bonus points:
Did you know that great UX design can also serve as a guidebook for your software developers? UX design documentation provides them with detailed information about the product and its technicalities. This can come in handy during communication and collaboration between the development team and designers, keeping everybody focused and informed.
Learn more: The UX design strategy in the software development process
What is UI design?
UI design can be viewed as the next stage of product development, proceeding UX design. User Interface design is focused on implementing the visual interface and graphical layout of the application and the overall look and feel of the final product. It consists of buttons users click, texts they read as well as images and colors they see. UI takes into account the motion design and choreography of the components. It also includes transitions, animations, and the layout. In short, a UI designer decides what the application is going to look like, taking into consideration the general aesthetics and, you guessed it, the user experience.


UI design is the inherent part of the product development process where the sketches and wireframes are created. They help to better visualize the solution and its architecture through low and high-fidelity prototypes. More about this process can be found in the post Enhanced Product Development – What’s Involved, And How Much Does It Cost?.
What are the types of UI design?
Under the simple notion of UI design, we can distinguish quite a few different types of user interfaces. Each of them is usually dependent on the type of device it’s going to be viewed on. Those types are, as follows:
Menu-driven Interface
An interface where the user is presented with a limited number of options on the screen. Once the selection is made, a sub-menu is presented, and so on. The entire process continues once the user reaches what he/she needs. A menu-driven interface is commonly used in ATM machines, parking meters, or queue management systems.
Graphical User Interface
Simply put, it is a product’s interface filled with graphics. The idea behind it is to make people interact with visual elements on digital control panels. It was first implemented into operating systems in order to simplify the text-based command-line interfaces where users typed in the appropriate instruction.
Graphical UI is now commonly used in smartphones and websites making them intuitive for everybody.
Touch User Interface
Or multi-touch UI emerged thanks to the growing popularity of touch-based devices. It’s very similar to the regular GUI, but people interact with the system using their fingers or a stylus rather than a mouse or a trackpad. Touch UI is thought to be a more intimate and convenient method of interaction with an interface.
Voice User Interface
As the name suggests, it’s a UI where users communicate with a machine using voice. It’s also a commonly used interface in smartphones, which can be useful when we’re unable to physically control the device. A great example of this can be Amazon’s Alexa or Apple’s Siri.
Natural Language User Interface
Natural Language UI can be viewed as a mixture of Graphic UI combined with a Command-line UI. It’s where the computer asks questions and the user enters a response using a keyboard. It’s commonly used in data entry terminals at airports.
MAKE UNFORGETTABLE USER INTERFACE DESIGN WITH US
FILL IN THE FORMWhat to consider when creating a UI design
When designing a user interface you should always keep in mind that users are in fact humans with real needs and limitations. This means your UI should not only be enjoyable and easy to use but also quickly communicate with them. Good UI makes use of users’ past experiences, which means with each new product users broaden their ‘technical culture’. This is a so-called Design Pattern – a solution to commonly occurring problems in software design.
A few useful tips that you can follow when designing a user interface are:
- Make all components and common elements predictable – eg. implementing pinch-to-zoom
- Focus on readability and hierarchy – draw attention using colors and brightness, apply appropriate font sizes
- Keep it simple – use only the elements that serve users’ purposes
- Keep users informed – always ensure your visitors know what’s going on
Note:
When researching tips and tricks on creating UI design you’ll most likely come across an unwritten rule that a good UI should have a limited amount of actions. This is in order to save users’ time and guide them more precisely by showing only preferred actions.
A great example of turning towards a minimalistic design can be American Airlines’ website which once upon a time was full of unnecessary actions users could take. It all caused visitors to be deeply confused and dissatisfied. The airlines quickly simplified their website, which in return, gave life to the minimalistic approach to web design.
But, there’s a ‘but’. Although a simple design can be beautiful, we believe that what’s most important in building designs is to always keep users’ needs first. The main goal of every design should be to address and answer all the users’ wants and requirements, not necessarily limiting the number of actions.
From the business point of view, a well-crafted UI can help you create a brand and highlight the key values. A one-of-a-kind, easily recognizable user interface will help you stand out on the market and attract more customers.
How do UX and UI design work closely together?
Finally, you managed to reach the point of this article where you will find out the clear distinguishers between the User Experience design and User Interface design and how they work hand in hand to keep users happy.
To quickly sum it up, UX decides how the interface works and UI how it looks. This means the work between both teams is a close-knit collaboration: when one figure out the flow of the app, the other tries to come up with a clever way to present it on the screen. The UX team determines how to lay out the buttons while the UI team adapts the design to fit the layout.
An example of how UX and UI design work, let’s briefly mention our project called Nudge. While product designers were concerned with conducting workshops with users on the product vision and collecting system requirements, the ‘UI guys’ created HiFi models, cooperating in creating a cohesive branding, animated infographic, system design, and projects of icons. What is more, product designers built LoFi models and conducted extensive research and tests with the end-users from the Oil & Gas industry. Note that here we talk about Product Designers rather than UX specialists since we can clearly see a shift towards this name, although ‘UX designer’ and ‘UI designer’ are still in use.
UI is the saddle, the stirrups, & the reins. UX is the feeling you get being able to ride the horse. – Dain Miller
What are the skills of a UX designer?
Now that you’re well-educated on why is it worth having a spectacular UX and UI design, you should probably consider hiring professionals to tackle that for you. As one question gets answered, another comes up – what are the skills the said UX professional then? Don’t worry, we’re one step ahead of you.
Generally speaking, UX designers are concerned with tasks like:
- competitor analysis
- customer analysis and user research
- product structure and strategy
- wireframing
- prototyping
- usability testing
- coordination with UI designers, developers, QA team, and BA team
- tracking product goals and analysis
This means he/she should possess a great mixture of soft, hard, and transferable skills like:
- great communication and collaboration skills
- curiosity and problem-solving skills
- the ability to conduct user research
- testing skills
- research abilities
A UX designer is a rather challenging and complex role. It’s crucial to find an experienced individual, or an entire team (like a CSHARK one), that will be able to deliver quality work and take your product to the next level.
Curiosity and problem-solving skills
Great communication and collaboration skills
Testing skills
Understanding usabilities
The ability to conduct user research
Knowledge of the latest design trends
Animation, interactivity and motion skills
Creativity
Adaptability
Visual branding skills including color theory or icondesign
Curiosity and problem-solving skills
Great communication and collaboration skills
Testing skills
Understanding usabilities
The ability to conduct user research
Knowledge of the latest design trends
Animation, interactivity and motion skills
Creativity
Adaptability
Visual branding skills including color theory or icondesign
Curiosity and problem-solving skills
Great communication and collaboration skills
Testing skills
Understanding usabilities
The ability to conduct user research
Knowledge of the latest design trends
Animation, interactivity and motion skills
Creativity
Adaptability
Visual branding skills including color theory or icondesign
Curiosity and problem-solving skills
Great communication and collaboration skills
Testing skills
Understanding usabilities
The ability to conduct user research
Knowledge of the latest design trends
Animation, interactivity and motion skills
Creativity
Adaptability
Visual branding skills including color theory or icondesign
Curiosity and problem-solving skills
Great communication and collaboration skills
Testing skills
Understanding usabilities
The ability to conduct user research
Knowledge of the latest design trends
Animation, interactivity and motion skills
Creativity
Adaptability
Visual branding skills including color theory or icondesign
What are the skills of a UI designer?
A UI designer is definitely a more visual-centered person as his/her task is to determine how the final product’s going to look like.
The main responsibilities of UI designers include:
- discovery and analysis of the visual style for clients
- graphic development
- branding
- design research
- creation of user guides and storylines
- ensuring responsiveness and screen size adaptation
- interactivity and animations
- UI prototyping
When it comes to the soft, hard, and transferable skills UI designer can show off:
- adaptability
- creativity
- knowledge of the latest design trends and technological possibilities
- visual branding skills including color theory or icon design
- animation, interactivity, and motion skills
The role of a UI designer includes cooperation with the whole Product Design team, being open to feedback, and a strong will to constantly improve both personal and professional skills. Hiring a battle-tested team with a wide portfolio can save you the time needed for searching for the right candidates and the entire hiring process.
Congratulations! You’ve made it to the end! Now you can boast about your newly acquired knowledge about UX and UI design. To quickly sum it up – UX is concerned with a human-first approach to product design while UI with a human-first approach to the aesthetic experience of a product. Thanks to UX we get a product that amuses users with the effectiveness and UI with a product that amuses users with its beauty.
Are you ready to hire? You’re in the right place! At CSHARK, we can handle your product design from start to finish. We adjust our processes based on the understanding and close analysis of the person/business we serve. If you’d like to find out more, let’s discuss it together.